TIMES MALANG, JAKARTA – Di tahun 2022, Anda mungkin menemukan bahwa sebagian besar sistem operasi (seperti iOS dan Windows), aplikasi seluler (seperti Facebook, Twitter), dan bahkan beberapa situs telah menerapkan Mode Gelap.
Apa itu Mode Gelap?
Mode Gelap (juga dikenal sebagai Tema Gelap atau Tampilan Gelap) adalah konsep desain populer yang banyak digunakan dalam desain OS dan Aplikasi modern.
Mode gelap ini biasanya menyediakan tombol yang memungkinkan pengguna untuk dengan cepat beralih antara Mode Gelap dan Tema Terang sesuai dengan preferensi mereka atau waktu saat ini.
Manfaat Mode Gelap:
Sebagai pengembang, menerapkan mode gelap di situs web atau aplikasi web anda setidaknya memiliki 3 manfaat:
1. Hemat konsumsi energi pada perangkat, karena layar membutuhkan lebih banyak daya saat latar belakang putih.
2. Mengurangi atau mencegah kelelahan mata saat anda menatap layar pada malam hari.
3. Memberikan lebih banyak opsi skema warna kepada pengguna.
Solusi Mode Gelap Terbaik:
Dalam postingan artikel ini, anda akan menemukan 10 solusi JavaScript terbaik yang membantu pengembang mengimplementasikan Mode Gelap dengan cepat dan mudah di situs web, blog, atau aplikasi web mereka. Selamat bersenang-senang.
1. Mode Gelap Untuk Bootstrap - Pengalihan Mode Gelap

Plugin JavaScript menggunakan komponen tombol Bootstrap untuk membuat tombol saklar yang memungkinkan pengguna beralih antara Mode Gelap dan Mode Terang di halaman web anda.
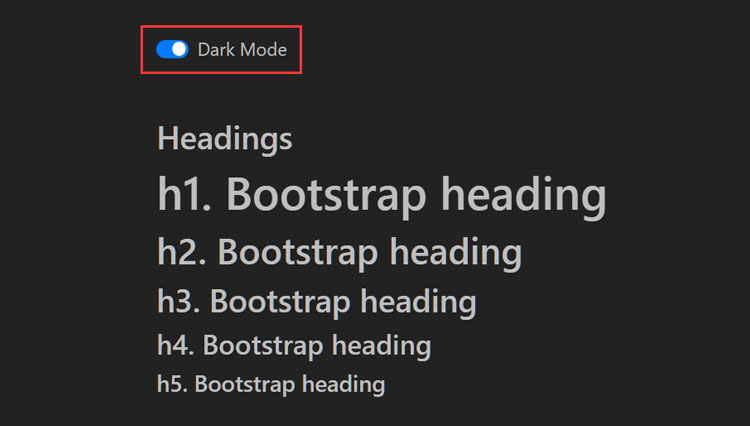
2. Pengalih Mode Gelap Untuk Bootstrap 4

Implementasi kecil JavaScript & CSS dari tema mode gelap yang sedang tren untuk framework Bootstrap 4.
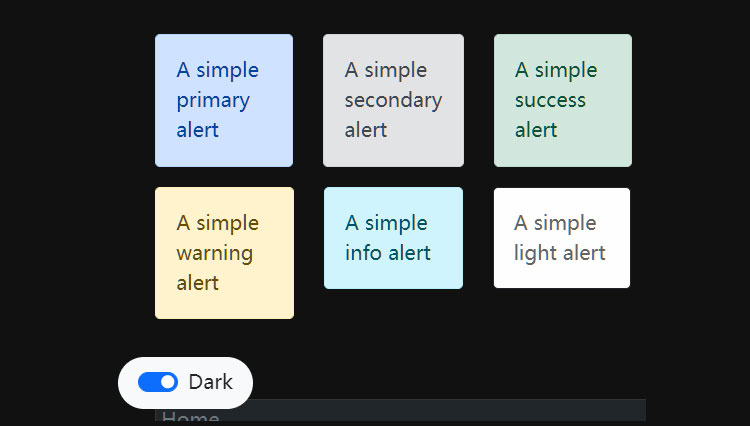
3. Pengalih Mode Gelap Untuk Bootstrap 5
 Pengalih mode gelap eksperimental (tema gelap) untuk Bootstrap 5 yang memungkinkan pengunjung beralih antara tema gelap/terang dan menyimpan preferensi pengguna di penyimpanan lokal.
Pengalih mode gelap eksperimental (tema gelap) untuk Bootstrap 5 yang memungkinkan pengunjung beralih antara tema gelap/terang dan menyimpan preferensi pengguna di penyimpanan lokal.
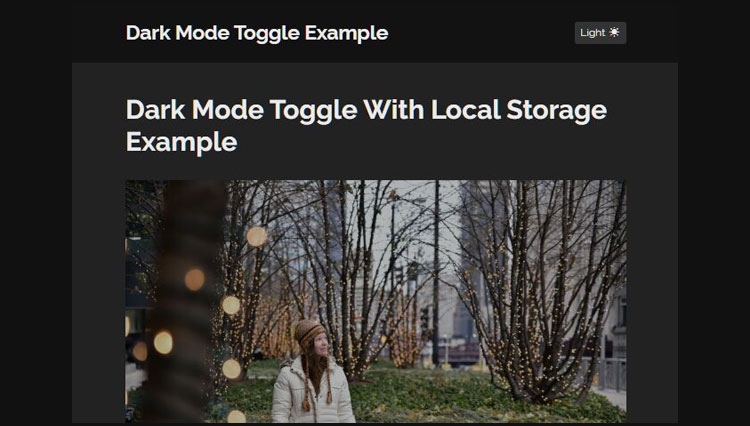
4. Mode Gelap Beralih Dengan jQuery Dan Penyimpanan Lokal
 Toggle mode gelap lainnya yang memungkinkan pengunjung untuk beralih antara Mode Gelap dan Mode Terang dengan efek transisi warna yang halus.
Toggle mode gelap lainnya yang memungkinkan pengunjung untuk beralih antara Mode Gelap dan Mode Terang dengan efek transisi warna yang halus.
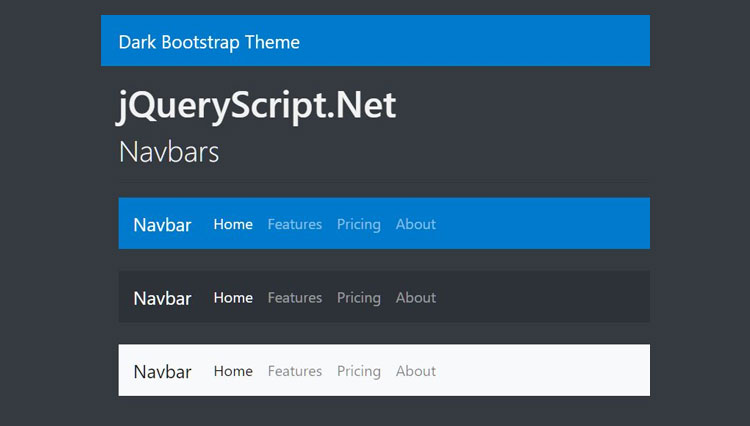
5. Pengalih Tema Gelap & Terang Otomatis Untuk Bootstrap 4
 Tema gelap Bootstrap yang dapat disesuaikan yang memudahkan untuk menghadirkan Mode Gelap ke proyek web berbasis Bootstrap anda.
Tema gelap Bootstrap yang dapat disesuaikan yang memudahkan untuk menghadirkan Mode Gelap ke proyek web berbasis Bootstrap anda.
6. Pengalih dark mode otomatis - darkmode.js

Pengalih mode gelap pintar yang mampu secara otomatis mengalihkan mode gelap ke mode terang dari tema halaman anda atau sebaliknya yang berdasarkan pada waktu lokal dan skema system yang ada.
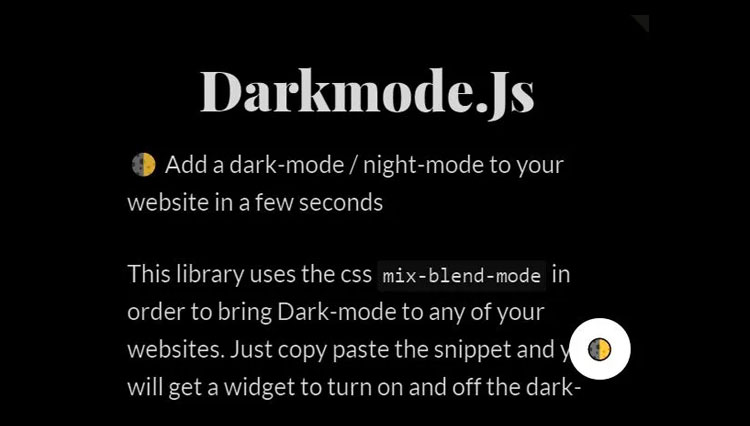
7. Tambahkan Mode Gelap ke Halaman Web Menggunakan mode mix-blend-CSS – Darkmode.js

Library Mode Gelap JavaScript yang mudah digunakan yang mengubah halaman web anda menjadi mode gelap (malam). Sangat dapat disesuaikan dan cookie juga bisa diaktifkan.
8. Tombol Beralih Mode Gelap Minimal Di JavaScript
 Tombol sakelar mode gelap minimal yang dapat digunakan untuk mengaktifkan mode gelap di situs web anda.
Tombol sakelar mode gelap minimal yang dapat digunakan untuk mengaktifkan mode gelap di situs web anda.
9. Peralihan Antara Mode Gelap/Terang Menggunakan Variabel CSS – tema gelap

Pustaka/library mode gelap yang sangat sederhana yang memungkinkan pengalih untuk beralih antara mode gelap dan terang di aplikasi web.
10. Pengalih Mode Gelap Minimal Dengan Variabel CSS – darken.js

Pustaka/library JavaScript ringan (diperkecil 2,5 kb) yang mempermudah pengaktifan Mode Gelap di halaman anda menggunakan variabel CSS. (*)
Artikel ini sebelumnya sudah tayang di TIMES Indonesia dengan judul: 10 Macam JavaScript Terbaik dengan Tampilan Dark Mode
| Pewarta | : |
| Editor | : Imadudin Muhammad |